您现在的位置是:网站首页> 编程资料编程资料
web标准教程,帮你走进web标准设计的世界 第一讲_Web标准教程_CSS_网页制作_
![]() 2021-09-08
965人已围观
2021-09-08
965人已围观
简介 本教程源于本人学习的一些经验的总结,希望大家帮忙完善与指正,也希望会给初学者带来方便,希望大家不要随便转载,写的不是很好,还不完善
一个网页的架构:声明,头部,主体,结束
复制代码
代码如下://声明的一些规范,初学者不必去理会,该部分会自动生成
/**
*http-equiv="Content-Type" 表示描述文档类型
*content="text/HTML; 文档类型mime类型,这里为html,如果JS就是*text/javascript,
*charset=utf-8 页面字符集,编码,eg:gb2312,iso-8859-1,utf-8
*建议统一采用utf-8
*/
//一个网页的标题
我要主要讲解的是主体部分,在这过程成中会对其他部分有一定的讲解和延伸。
在讲body之前,我先讲一下html标签的大体分类。主要是为接下来讲解网页的基本结构做铺垫。
html标签大体分为:块级元素和内联元素,那么何为块级元素何为内联元素呢?
块级元素:直白的说就是一块区域,独立占用一行空间的元素,如:div,p。
内联元素:与块级元素不同,就是不能占据一行空间的元素,如a,span。
我说的可能不是很专业,目的只是初学者便于理解。
举个例子,大家就懂啦(这里我只写了body中的内容,其他的内容大家自己补充):
复制代码
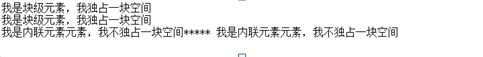
代码如下:我是块级元素,我独占一块空间
我是块级元素,我独占一块空间
我是内联元素元素,我不独占一块空间*****
我是内联元素元素,我不独占一块空间
运行结果:

<body>
2 <div id="page">
3 //我是最外层!包裹这整个网页的皮,也有人给我起名字为wrapper
4
5 <div id="header">
6 //我是头部!
7
8 </div>
9
10 <div id="content">
11 //我是内容!
12
13 </div>
14
15 <div id="footer">
16 //我是尾部!
17
18 </div>
19
20 </div>
21 </body>
详解:
1 <body>
2 <div id="page">
3 //我是最外层!包裹这整个网页的皮,也有人给我起名字为wrapper
2 <div id="page">
3 //我是最外层!包裹这整个网页的皮,也有人给我起名字为wrapper

1 <div id="header">
2 //我是头部!
2 //我是头部!

1 </div>
2
3 <div id="content">
4 //我是内容!
2
3 <div id="content">
4 //我是内容!

1 </div>
2
3 <div id="footer">
4 //我是尾部!
2
3 <div id="footer">
4 //我是尾部!
![]()
1 </div>
3 </div>
3 </div>
万事没有绝对,我说的是个主流
事儿二:
下面针对每一块我将细细为大家讲解,通过这种方式来讲解html主流标签的应用。Ok,begin!Right now!
首先:header部分

我们可以把他分为3个部分:
banner:![]()
logo:![]() 提示:
本文由神整理自网络,如有侵权请联系本站删除!
提示:
本文由神整理自网络,如有侵权请联系本站删除!
本站声明:
1、本站所有资源均来源于互联网,不保证100%完整、不提供任何技术支持;
2、本站所发布的文章以及附件仅限用于学习和研究目的;不得将用于商业或者非法用途;否则由此产生的法律后果,本站概不负责!
相关内容
- 如何布局登录页面_CSS布局实例_CSS_网页制作_
- css屏幕居中的方法(推荐) _CSS教程_CSS_网页制作_
- 让IE6、IE7、IE8支持CSS3的脚本_css3_CSS_网页制作_
- IE6 Bug overflow:hidden失效_CSS教程_CSS_网页制作_
- IE overflow:hidden失效的解决方法_CSS教程_CSS_网页制作_
- 老调重弹的CSS优先级_CSS教程_CSS_网页制作_
- 说说CSS Hack 和向后兼容(推荐)_浏览器兼容教程_CSS_网页制作_
- Li list-style-image 图片垂直居中_CSS教程_CSS_网页制作_
- 120个国外的非常优秀的CSS水平导航菜单 _CSS布局实例_CSS_网页制作_
- CSS学习之五 定位布局 _CSS教程_CSS_网页制作_





